こんにちは、石尾です。
今回は、Herlockによるアプリ開発で、ボタンの実装について投稿します。
※前回同様に、Herlockはクローズドベータ版を利用しています。
ボタンサンプル
新規プロジェクトの作成で、テンプレートに[default]を選択し、main.jsに以下のコードを実装します。
※コードは、HerlockのWebIDEヘルプのチュートリアルを参考にしています。
var stage = new Stage( 640, 640 ); addLayer( new Layer( stage ) ); // ボタン画像の作成 var image = new Image(); image.src = "assets/images/btn_image.png"; image.onload = function() { // ビットマップの作成 var bmd = new BitmapData( image ); var bitmap = new Bitmap( bmd ); // ボタンの作成 var button = new Sprite(); button.addChild( bitmap ); stage.addChild( button ); // ボタンイベントの設定 button.addEventListener( "touchTap", function( event ) { console.log("tap button."); }, false ); }
Herlockでは、Androidアプリ開発のようなButtonのAPIはありません。
ボタンを作成する場合、Spriteオブジェクトにボタン画像を設定し、ボタンとして利用します。そのボタンのイベントにタッチイベントを生成し、ボタンのように処理します。
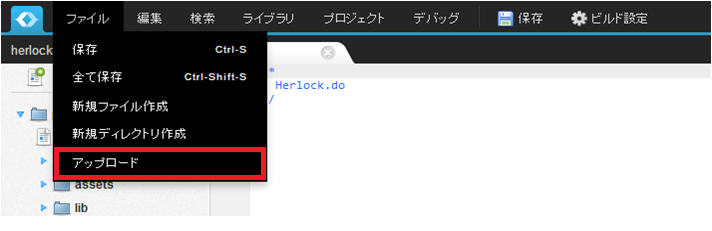
今回、ボタン画像は、assets/imagesに、btn_image.pngファイルを配置しています。assets/imagesフォルダを選択し、メニュー[ファイル][アップロード]をクリックします。アップロードポップアップが開きます。


そこで、btn_image.pngをドロップすれば、アップロードが出来ます。
プロジェクトのファイル構成は、以下のようになります。
{プロジェクトルートフォルダ}
│ main.js
│ README.md
├─app
│
└─assets
├─images
│ btn_image.png
│
└─sounds
アプリの実行イメージは次のようになります(左図)。デバッグ画面(右図)で、ボタンをタップすると、ログに"tap button"が出力されます。消しゴムのようなアイコンをタップすると、ログがクリアできます。


タッチイベント
上記では、touchTapをイベントとして利用しました。ほかにも、Herlockでは、タッチイベントをサポートしています。
| touchTap(InteractiveObjectTouchEvent.TOUCH_TAP) | targetをタップ(タッチ開始から終了) |
| touchBegin(InteractiveObjectTouchEvent.TOUCH_BEGIN) | タッチ開始 |
| touchEnd(InteractiveObjectTouchEvent.TOUCH_END) | タッチ終了 |
| touchMove(InteractiveObjectTouchEvent.TOUCH_MOVE) | タッチ開始後移動時 |
| touchRollOut(InteractiveObjectTouchEvent.TOUCH_ROLL_OUT) | target(子要素を含む)の中から外へ出た時 |
| touchRollOver(InteractiveObjectTouchEvent.TOUCH_ROLL_OVER) | target(子要素を含む)の外から中へ入った時 |
| touchOut(InteractiveObjectTouchEvent.TOUCH_OUT) | targetの中から外へ出た時 |
| touchOver(InteractiveObjectTouchEvent.TOUCH_OVER) | targetの外から中へ入った時 |
※()内は、定数。touchRollOutとtouchOutとの違いは、Herlockのドキュメントでわかりやすい説明はありませんでした。子要素を含むかどうかの違いだけでしょうか??
感想
ボタン用の画像ファイルなど、毎回アップロードしたりするのは、面倒ですね。
ボタンのような利用が多い部品は、デフォルトでサポートしてもらった方が使いやすくなると思います。
また、画像ファイルのサンプルも充実していると、UI部品を作成する手間も少なくなると思いました。
Herlockによるアプリ開発の基本的なところが段々と理解できてきました。引き続き、Herlockのサンプルアプリを参考にレポートして行こうと思います。