はじめまして、武村です。
先日行われたFirefoxOS勉強会にて、最新の開発環境について紹介があったので実際に試してみました。
この記事ではその開発ツールの使い方を簡単に紹介します。
実際の開発手順については、張の記事をご覧ください。
Firefox OSアプリ開発でデバックするとき、みなさんは何を使っていますか。
実機があればそれに越したことはありませんが、日本ではまだ未発売のため持っている開発者の方は少ないでしょう。
おそらくほとんどの方がFirefoxブラウザのアドオン「Firefox OS Simulator」を使っていると思います。
ですがMozilla Japanの中の人曰く、「Firefox OS Simulatorはもう古い!」だそうです。(この記事のタイトルはここからいただきました)
では何を使ったらよいか。今後は「App manager」という新しいアドオンを使いましょう。
それでは前置きが長くなりましたが、実際にWindows8マシンでApp managerを試しましたので、インストール方法と使い方をご紹介いたします。
1.インストール
まずFirefox26が必要です。現在Aurora版でリリースされています。(正式版の最新は24.0)
※インストールの前に!
今まで使ってたFirefoxも残しておく場合は、インストール時に上書きしないように注意が必要です。
こちらを参考にして、プレビュー版と安定版を共存させるようにしてください。
http://d.hatena.ne.jp/k2jp/20110821/1313856057
以下からAuroraの方をダウンロードして、インストールしてください。
http://www.mozilla.jp/firefox/preview/

次にFirefoxOS 1.x Simulator とADB(AndroidDebugBridge)Helperをインストールしてください。
https://ftp.mozilla.org/pub/mozilla.org/labs/fxos-simulator/
・Firefox OS 1.2 Simulator は安定版です。
・Firefox OS 1.3 Simulator はプレビュー版です。
・ADB Helper は 実機をPCにつないだときに必要になるアドオンです。
以下のリンクから必要に応じてインストールしてください。
最低限Firefox OS 1.2 Simulatorは入れて下さい。

以上でインストールは終了です。
2.シミュレータ起動
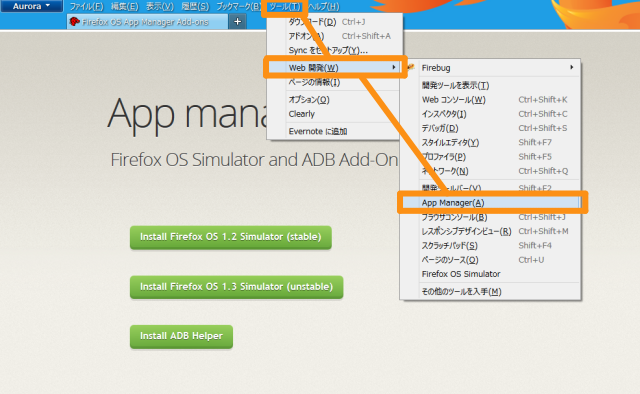
ツールバーから、[ツール]→[Web開発]→[App Manager]を選んで下さい。
起動画面です。

下の[Start Simulator]をクリックして、バージョンを選ぶとシミュレータが起動します。シミュレータは別ウィンドウで起動されます。
1.2(左)と1.3(右)を起動してみましたが、見た目が多少異なっています。

3. シミュレータにFirefox Marketplaceからアプリをインストールする
シミュレータのブラウザから、Firefox Marketplace(https://marketplace.firefox.com/)にアクセスします。アカウント作成やログインする必要はありません。
次にアプリをダウンロードします。今回は、Twitterをインストールしてみます。[Free]という青いボタンを押して下さい。

[Install]を選択してください。

インストールされました。Twitterの起動画面です。

ここでApp Managerのすごい機能をお伝えいたします。
シミュレータにインストールされているアプリ一覧のところにTwitterが追加されていて、[DEBUG]というボタンがあります。これを押すと、Marketplaceからダウンロードしたアプリでも、デバックできてしまいます。すばらしい!

4.DEBUGモードでアプリをいじる
[DEBUG]ボタンを押すと、このFirefoxのWeb開発ツールが現れます。コンソール、インスペクタ、デバッガ、スタイルエディタ、プロファイラ
の5つの機能を持っています。1つずつ簡単にいじってみます。
※本当はネットワーク解析もできるはずなのですが、今回できませんでした。原因も不明です。
・コンソール
alert('Hello, FirefoxOS!');
と入力してEnterを押すと、アラートが表示されました。

・インスペクタ
試しに要素を選んで文字のサイズを72pxにしてみました。
即時反映されました。

・デバッガ
ブレークポイントの設定や、ウォッチ式の追加などができます。
(※画像はTwitterのソースではありません)

・スタイルエディタ
CSSファイルが読み込まれます。実際に変更を加えたい場合は、インスペクタの方がすぐ見れるので楽です。

・プロファイラ
関数ごとの実行速度を測ることができます。
アプリ内のJavaScriptだけでなく、ブラウザ内部の処理時間も表示されます。

5.使ってみての感想
紹介した他にもこんな機能もあります。・スクリーンショット
・自作アプリのインストール
・実機の接続とデバッグ
詳しくは記事末尾の参考URLのスライドを見て下さい。
Firefox26がまだプレビュー版なので開発ツールも正式版ではないですが、この記事を書くにあたって使った範囲では問題なく動いたので、試してみる価値はありだと思います。
さいごに
Firefox OS搭載の端末についてですが、2014年に日本でKDDIから発売予定です。間違いなく2014年中には発売されると勉強会でMozillaJapanの方はおっしゃっていましたが、待っていられないという方は、eBay(HongKong)からでも買えます。
ZTE Open powered by Firefox OS
ZTEにはUS版とUK版がありますが、周波数的に国内で使えるのはUK版です。
上のリンクから買うと送り先によって、US版、UK版、Asia版と自動で判断して発送してくれるそうです。Asia版はUK版よりも対応周波数が多いものだそうです。(詳細はコチラ)
今回紹介した情報は、冒頭でも触れましたがFirefoxOS勉強会で仕入れてきたものです。こういった勉強会はFirefoxOSコミュニティに参加している人の中から、有志で行われており、FirefoxOSを何も知らない人でも気軽に参加できるようになっています。興味を持った方は、ぜひFirefoxOSコミュニティをチェックしてみてください。画像は会場にいたフォクすけくんです。

アプリや端末が少ない今、FirefoxOSが第3のモバイルOSとなるかは開発者次第です。ぜひみなさんアプリを開発して、盛り上げていきましょう!
参考URL
・FirefoxOS AppManagerの紹介スライド・AppManagerの使い方動画