こんにちは、間藤です。
だいぶ前のことになりますが、Monacaが「Crosswalkに対応した」という記事を見ました。
iOSでは、WKWebViewクラスがiOS8から用意されるなど、ハイブリッドアプリの高速化のための選択肢も増えてきているようです。
記事を見てからだいぶ間が空いてしまいましたが、Crosswalkについて導入手順をさらっと確認してみましたので、以下にメモしておこうと思います。(パフォーマンスの改善効果を計測したりはしていません。単に導入手順を記した程度の内容です。。。)
今回試す内容
Crosswalkのトップページから"Documentation"を選択すると、「Getting started」のページに遷移すると思います。(2015/3/24現在)
ここで示されている手順ですが、「The default Crosswalk packaging tools」というものを利用して、ハイブリッドアプリを作成する手順でした。WebアプリケーションをCrosswalk上で動作させるためのラッパーを、Pythonのスクリプトを実行して生成します。この手順については、今回特に取り上げることはしません。
左側のメニューを見ると、「Embedding Crosswalk」という項目がありますが、今回はこれを取り上げます。ネイティブアプリの中で部分的にAndroidのWebViewを使うこともあるかと思いますが、その代わりとしてCrosswalkのWebViewを使うための手順になります。こちらに示されている手順は、現時点ではADTをベースにしていますが、以下ではAndroid Studioを利用した場合の手順を示します。
この他、Apache Cordovaで作成するハイブリッドアプリでCrosswalkのWebViewを利用することも可能ですが、やはり今回の記事では取り上げません。
導入手順
それでは導入の流れを以下にまとめます。
各項目のカッコ内は、公式サイトの対応する手順です。
開発環境のセットアップ(Set up the host and target)
Android Studioをインストールします。今回利用したバージョンは1.1.0です。また、インストールの前提としてJDKが必要ですので、先にインストールしておくようにします。私の環境には、1.8.0_40をインストールしています。公式サイトの手順にあるような、環境変数の設定は必須ではありません。
Crosswalkのダウンロード(Download the Crosswalk webview bundle)
ダウンロードページからCrosswalkをダウンロードします。今回は、Android webview(ARM)安定版の11.40.277.7をダウンロードしました。

ダウンロードしたらZIP展開しておきます。
サンプルプロジェクトの生成(Create an Android application with ADT)
公式サイトではADTの利用を前提した手順ですが、ここからはAndroid Studioを利用した手順となります。
まず、新規にプロジェクトを生成します。
プロジェクト名等は、公式サイトの手順に則って作成しました。(別になんでも構いません)
Crosswalkをプロジェクトに取り込み(Reference Crosswalk webview from your project)
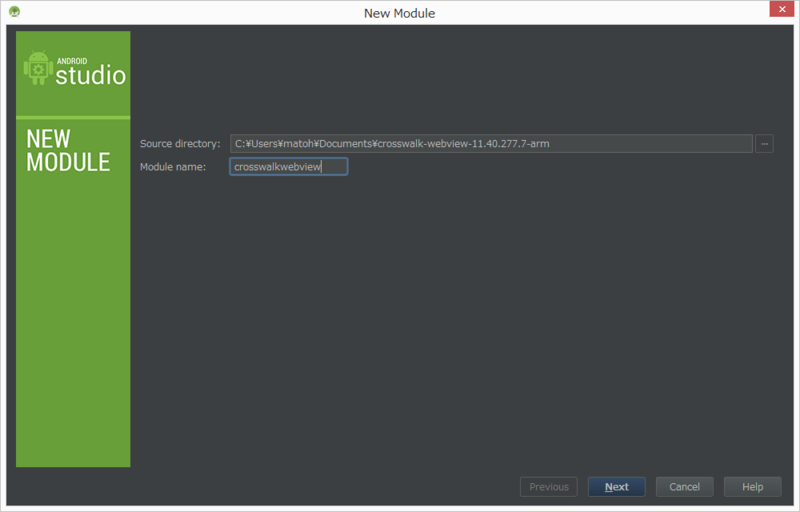
[File]-[Import Module...]を選択して、表示されるダイアログに上記でダウンロード/展開したCrosswalkライブラリのパスを指定します。

モジュールの名称は、デフォルトで指定されているものは長いので、私は少し短くしましたが、そのままであっても構いません。
この時点で以下のようなエラーが出るかもしれません。

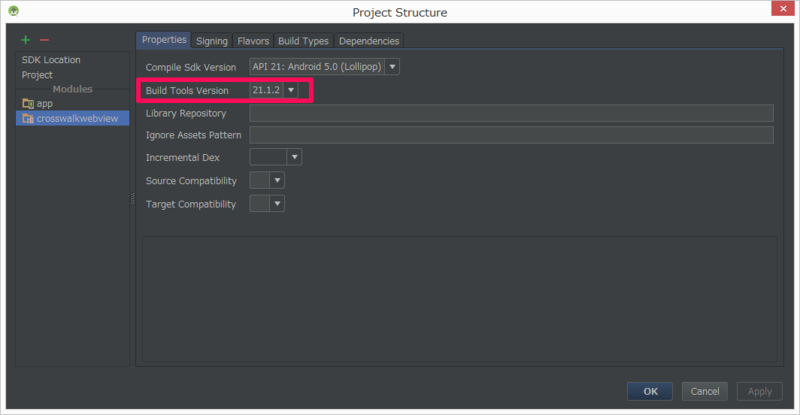
取り込んだモジュールは、ビルドツールのバージョンに19.1が指定されており、それがインストールされていないと上記のようなエラーが出ます。ガイドに素直に従って指定バージョンのビルドツールをインストールすれば大丈夫です。インストールしたくないのであれば、[File]-[Project Structure...]で設定を変更します。

次に、appモジュール(アプリ本体)のビルド設定で、取り込んだモジュールの依存関係を設定します。
「Project Structure」でappを選択し、Dependenciesタブに切り替えます。そして、以下の画面キャプチャのようにして依存するモジュールにcrosswalkwebviewを追加します。

このあたりの設定は、build.gradleファイルに反映されます。
※この時点でプロジェクトには3つのbuild.gradleファイルが存在します。
たとえば、モジュールの依存関係を設定すると、appモジュールのbuild.gradleに内容が反映されます。
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
compile 'com.android.support:appcompat-v7:21.0.3'
compile project(':crosswalkwebview')
}
CrosswalkのWebViewを利用した実装(Add code to integrate the webview)
後は、手順に示されたように実装するだけです。
AndroidのWebViewの代わりとしてorg.xwalk.core.XWalkViewクラスを利用するように実装します。
ここまでの手順を踏めば、アプリを実行してCrosswalkのWebView上にCrosswalkの公式サイトを表示することができます。以下は、実行結果です。ブラウザで見たのと同じように公式サイトのページが表示されています。
以下の端末で動作確認しています。
- GALAXY S III Progre SCL21(Android 4.1.2)

この時点のアプリ(apkファイル)のサイズを確認してみると、19MBほどありました。大した実装をしていないにも関わらず、だいぶ大きくなってしまいます。
ローカルコンテンツの表示(Load an HTML page into the Crosswalk webview)
次の手順では、アプリ内に埋め込まれたHTMLファイルをXWalkView上にロードする方法が説明されています。これは、WebViewクラスを使うのとほぼ同じです。なお、loadメソッドの第2引数にHTML文字列を渡すと、それがXWalkView上に表示されるようです。
リモートデバッグ(Debugging)
最後にChromeを使ったWebViewのデバッグについて説明されています。
まず、リモートデバッグが可能となるように、以下のコードをアプリ中に実装します。
XWalkPreferences.setValue(XWalkPreferences.REMOTE_DEBUGGING, true);
そして、Android端末を繋いだPC上でChromeを起動し、アドレスバーに「chrome://inspect」と入力します。そうすると、以下のよう画面が出るので、inspectリンクをクリックすると、Chromeのデベロッパツールが表示され、XWalkView上に表示されたページをデバッグできるようになります。

ちなみに、4.4 (KitKat) 以降であれば、WebViewクラスのデバッグも同様にChromeで行うことが可能です。詳細は、以下のページに記載されています。
Remote Debugging on Android with Chrome - Google Chrome
簡単ではありますが、これで一通りの手順が確認できたかと思います。手っ取り早く使ってみたいといった際にお役に立てば幸いです。