こんにちは、石尾です。
今回は、Herlockによるアプリ開発で、ライブラリを利用する方法について投稿します。
※前回同様に、Herlockはパブリックベータ版を利用しています。
Herlockの対応ライブラリ
Herlockで対応しているライブラリを、ヘルプのチュートリアルと、WebIDEのライブラリ読み込みから抜粋しました。
参照のリンク先も抜粋しましたが、不明なライブラリもあります。※?マークを付けています。
1)TweenJS
Tweenアニメーションを行うライブラリです。
CreateJS | A suite of Javascript libraries and tools for building rich, interactive experiences with HTML5.
Herlockでは、requestAnimationFrameが存在しないため、enterFrameやタイマーにてcreatejs.Tween.tickを利用する必要があります。
requestAnimationFrameとは、ブラウザが次回描画時に呼び出してくれる機能です。
[JS] アニメーションを行うのに、setTimeoutよりもrequestAnimationFrameを使ってみよう - YoheiM .NET
createjs.Tween.tickは、TweenJSの関数です。Tweenのアニメーションを行う処理間隔を設定します。
2)requirejs
モジュール定義と依存性の解決を行うライブラリです。
RequireJS
Herlockでは、改変したライブラリを利用しています。
3)Backbonejs
MVフレームワークです。
Backbone.js
Herlockでは、「Router周りは対応の予定はありますが未検証。View周りは使えません。zeptoは一部改変しての使用となります。※なお、セレクタ等の機能は使えません(2013/07/29現在)」
と記載されています。※ただし、ヘルプ上のチュートリアルにあったが、WebIDE上のライブラリ一覧にないため、サポートしなくなったかも知れません。
4)Underscore
配列操作やオブジェクト処理に便利な関数群を提供するライブラリです。
Underscore.js
5)Lo-Dash
配列やオブジェクトの細かな扱いができるライブラリです。
Lo-Dash
6)Box2D
物理演算ライブラリです。
Box2D | A 2D Physics Engine for Games
7)JSDeferred
非同期処理の管理ライブラリです。
JSDeferred - Asynchronous library in JavaScript. Standalone and Compact
8)assert
アサーションライブラリです。
Jxck/assert · GitHub
9)taffydb
ブラウザのlocalStorage用ライブラリです。
TaffyDB - The JavaScript Database
10)Chaijs
アサーションライブラリです。
chaijs/chai · GitHub
11)OneColor
色の計算ライブラリです。
One-com/one-color · GitHub
12)Overload?
13)Scene?
シーン管理オブジェクト。
14)command?
非同期処理シーケンス。
ライブラリを利用したサンプル
Herlockのサンプルアプリ「AnimationControl」を使って、ライブラリの利用を試してみようと思います。
herlock/samples · GitHub
より、AnimationControlのソースファイルをクライアントPCにダウンロードしておきます。
新規プロジェクトの作成で、テンプレートに[default]を選択し、作成します。
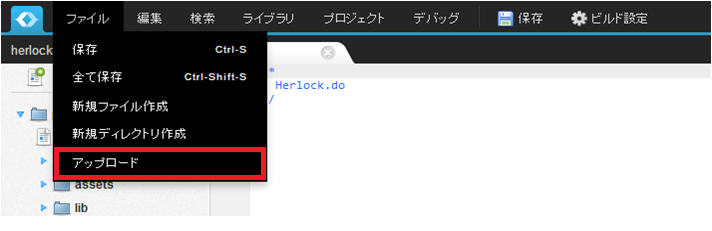
メニュー[ファイル][アップロード]より、ダウンロードしておいたファイルをアップロードします。

プロジェクトのファイル構成は、次のようになります。
{プロジェクトルートフォルダ}
│ main.js
│ README.md
├─app
│ main.js
└─assets
└─images
sheet.png利用するライブラリを読み込みます。メニュー[ライブラリ][プロジェクトに読み込み]をクリックすると、ライブラリの読み込みポップアップが開きます。

今回のサンプルアプリで利用する「TweenJS」「require.js」をチェックして、「読み込む」ボタンをクリックします。

読み込んだ後、プロジェクトにlibフォルダが作成され、読み込んだファイルが追加されています。
{プロジェクトルートフォルダ}
└─lib
├─requirejs
│ LICENSE.txt
│ NOTE.md
│ require.min.js
│
└─TweenJS
LICENSE.txt
NOTE.md
tweenjs-0.4.1.min.js※ライブラリを読み込まずに、アプリを実行すると、以下のようにrequire.jsがないというエラーが発生します。

アプリの実行イメージは次のようになります。猫画像がコミカルに動きます。

上記で、WebIDEよりライブラリを利用する方法はわかりました。
コードでは、どのようになっているかポイントを見ていきます。
main.js
( function( ) {
"use strict";
var loader = new Script( "lib/requirejs/require.min.js" );
loader.onload = function() {
require.config( {
baseUrl: ".",
paths: {
'tweenjs' : 'lib/TweenJS/tweenjs-0.4.1.min'
}
});
require(["app/main"]);
};
} )();
app/main.js
define( ['tweenjs'], function () { ・・・アプリの実装 } )();
このサンプルでは、main.jsとapp/main.jsの二つのJavaScriptで構成されています。
main.jsでは、Scriptオブジェクトで、requirejsを読み込んでいます。Scriptオブジェクトは、HerlockのAPIで、HTMLのscriptタグの機能を持ちます。
require.config()でライブラリの依存関係や検索するベースパスを設定しています。
baseUrlは、検索するベースパスを設定します。「.(ドット)」main.jsと同じカレントを指定しています。
pathsは、利用するライブラリのパスを設定します。ライブラリ名「'tweenjs'」とパスを指定しています。
require()で、「app/main」モジュールを読み込みます。
app/main.jsでは、define()で、モジュール定義をしています。第一引数に、依存するモジュール「['tweenjs']」を配列指定し、require.config()で定義したTweenJSのライブラリと紐付けています。第二引数に依存モジュールの読み込み後に、実行する関数を設定します。
※require.config()、require()、define()は、requirejsの関数です。
感想
Herlockのおけるライブラリは、JavaScriptのライブラリであれば、基本的に利用できると考えます。ただし、jQueryUIのような、UI系でDOMを操作するようなものは除きます。
また、前回までのアプリ実装は、main.jsだけで実装してきましたが、今回のようにJavaScriptを分けて実装することも可能です(実装量が多くなると感じていたので、ちょっと安心)。
Herlockのアプリ開発について、基本的なところを調査してきました。一旦、ここで一区切りしようと思います。また、気になる機能が拡張された際は、レポートしようと思います。