こんにちは、石尾です。
JavaScriptによるアプリ開発ならMonaca、Titanium、Herlockなど多数ありますが、DroidScriptは、Androidアプリであり、DroidScriptアプリ上で動作するアプリを開発します。
Google Playで公開されています。
DroidScript - JavaScript IDE - Google Play の Android アプリ

※以前は、AndroidScriptと呼ばれていました。
※記事執筆時点のバージョンは、1.12beta版。
※Pluginをアプリ内購入すると、Androidアプリとしてビルド出来るみたいです。
以下は、DroidScript内でPluginを購入する画面です。今回は、試してません。

何だ、DroidScriptアプリ上でのアプリ開発か!実際のアプリ開発となると、有料か!!と思いましたが、WEBブラウザベースの開発方式が便利であり、また提供されているAPIやサンプルが充実していました。ちょっと紹介します。
※今回、Android環境は、Androidエミュレータ「Andy」で試しています。
DroidScriptの基本操作
アプリ起動
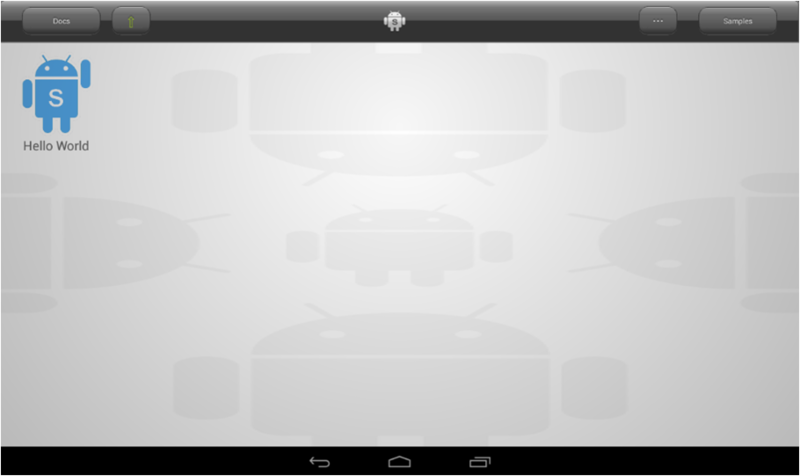
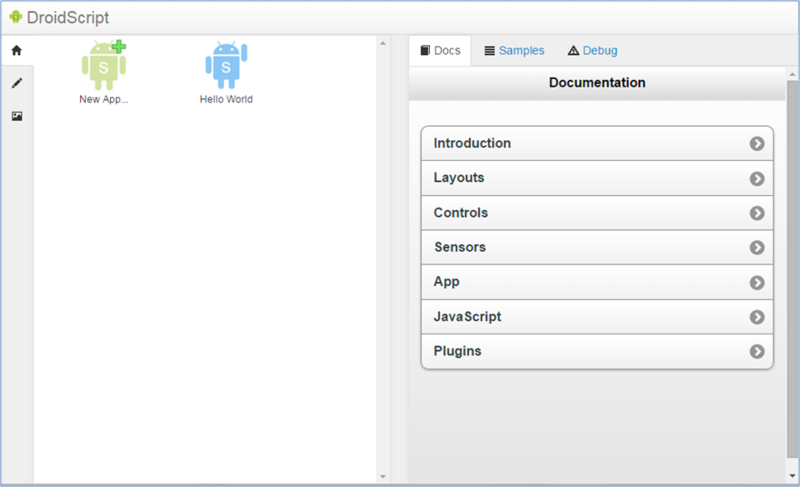
DroidScriptを起動すると、次のような画面が表示されます。初期状態で「Hello World」アプリが設定されています。

アイコン「Hello World」をタップすると、アプリが起動します。基本的なアプリ起動と同じです。このアプリは、「Press Me」ボタンをタップすると「Hello World!」とトーストが表示する簡単なアプリです。

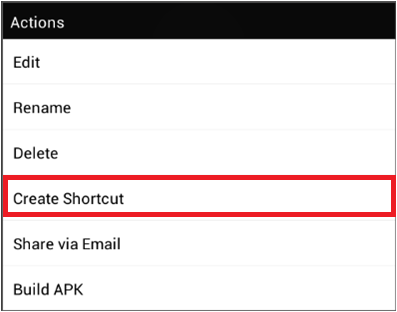
DroidScript上のアイコン「Hello World」をロングタップ(長押し)すると、メニューが表示されます。

「Create Shortcut」メニューをタップすると、Androidのホーム画面上にショートカットアイコンが作成され、そのショートカットからアプリ起動が可能になります。※ただし、DroidScriptアプリ内の「Hello World」を起動するショートカットであるため、Androidタスク上はDroidScriptプロセスとなります。
WEBブラウザからアプリ操作
DroidScript画面上部の「↑」ボタンをタップすると、

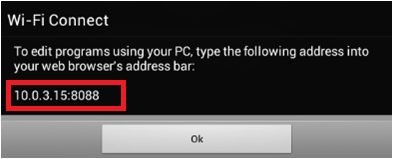
次のようなダイアログが表示され、WEBブラウザからDroidScriptにアクセスできるようになります。

※Andyの場合、PCからアクセスするIPアドレスは、Andyメニューより「TermShell」を起動して「ifconfig eth0」コマンドで取得します。
shell@android:/ $ ifconfig eth0 ifconfig eth0 eth0: ip 192.168.56.100 mask 255.255.255.0 flags [up broadcast running multicast]
PCのWEBブラウザから「http://xx.xx.xx.xx:8088」にアクセスすると、次のような画面が表示されます。

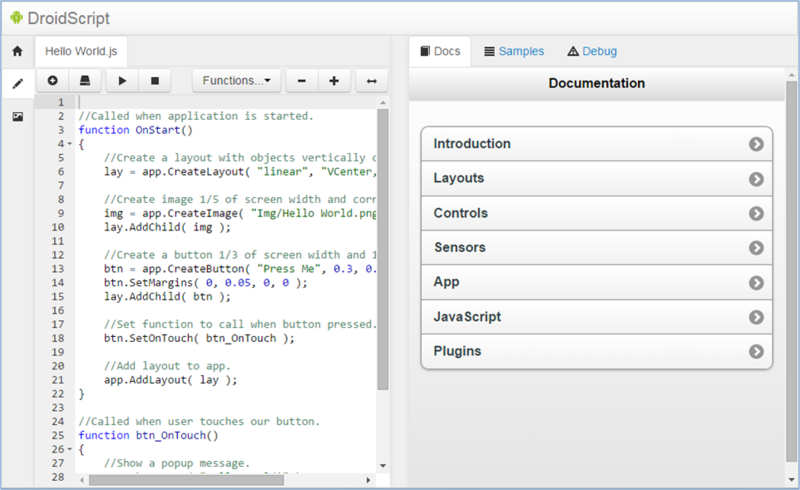
「Hello World」アイコンをクリックすると、編集画面が表示されます。

各ボタンは、マウスオーバーすると、ポップアップが表示されるため、とくに説明は不要かと思います。

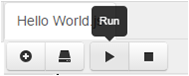
「Run」ボタンをクリックすると、「Hello World」アプリが起動します。PCからリモート起動が可能ができます。
DroidScriptのアプリ開発
もちろんAndroid上のDroidScriptでアプリ開発もできますが、ここではWEBブラウザによるアプリ開発を試します。
WEBブラウザからアプリ開発
Sample「HTML Server」を元にアプリを新規作成してみます。

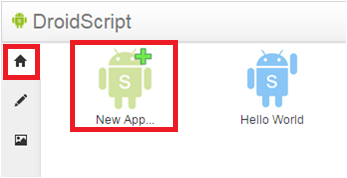
ホームタブの「New App...」アイコンをクリックすると、次のようなダイアログが表示されます。

アプリ名「SampleHTMLServer」と入力して、「OK」ボタンをクリックします。
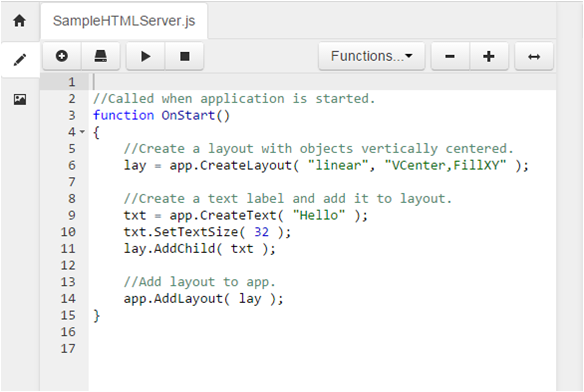
次のように「SampleHTMLServer.js」の編集画面が表示されます。
※ヘッダ部分(ボタンなど)が表示されない場合、ブラウザでページ再読込すれば表示されます。

右画面の「Sample」タブをクリックし、

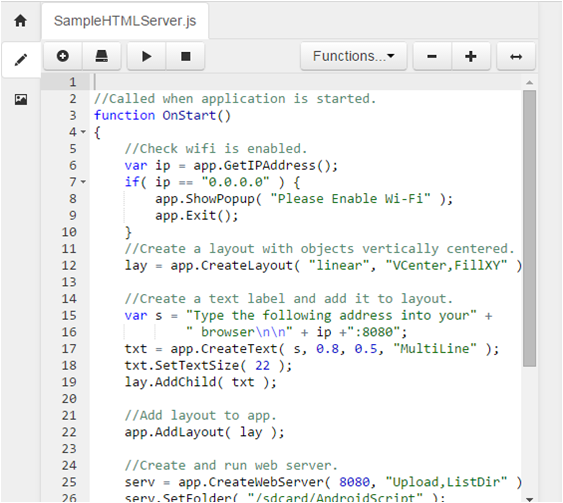
「HTML Server」メニューをクリックすると、サンプルコードが表示されます。

このコードをコピーし、左側「SampleHTMLServer.js」に貼り付けます。

「Save」ボタンをクリックし、保存します。

「Run」ボタンをクリックし、アプリ起動するとAndroid上に次のような画面が表示されます。

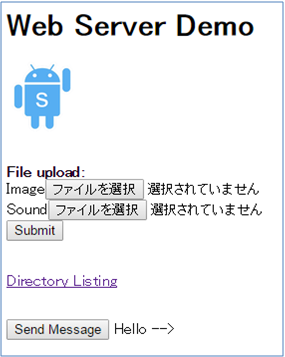
PCのWEBブラウザから「http://xx.xx.xx.xx:8080」にアクセスすると、次のような画面が表示されます。

このトップページは、Android上の「/sdcard/AndroidScript/index.html」となります。Image項目のファイル選択を行い、「Submit」ボタンをクリックすると「/sdcard/AndroidScript/Img」にファイルがアップロードされます。Sound項目は「/sdcard/AndroidScript/Snd」にファイルがアップロードされます。
※アップロードするファイルは画像や音声ファイルに限定されていないため、PDFファイルなどもアップロード可能です。
以下は、サンプルコードの抜粋です。
・・・ serv = app.CreateWebServer( 8080, "Upload,ListDir" ); serv.SetFolder( "/sdcard/AndroidScript" ); serv.AddServlet( "/control", OnServlet ); serv.Start(); } //Handle servlet requests. function OnServlet( request, info ) { serv.SetResponse( "Got it!" ); app.ShowPopup( info.remoteAddress + " says: " + request.msg ); }
CreateWebServer()関数で、WEBサーバのポートと機能を指定。またSetFolder()関数で、ルートディレクトリ指定。AddServlet()関数で、Servletパスとその処理関数を指定。簡単な実装でWEBサーバ機能が実現できます。※ただし、コメントは少なく、upload以外にどんな機能があるか?などドキュメントはありません。
アプリ配布
アプリディレクトリ「/sdcard/AndroidScript」は次のような構成になっています。
├─Hello World
│ │ Hello World.js
│ └─Img
│ Hello World.png
└─SampleHTMLServer
SampleHTMLServer.jsアプリ名のディレクトリ配下に、アプリ名.jsを配置する形式です。
アプリ配布を行いたい場合、
・上記のようにWEBブラウザから新規アプリ作成する
・このアプリディレクトリ構成で配布する
または、アプリのショートカットを作成したようにAndroid上のDroidScript画面で配布したいアプリをロングタップし、

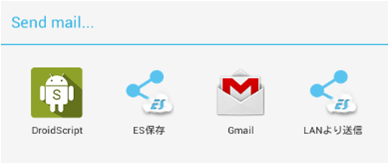
「Share via Email」メニューをタップすると、次のようなダイアログが表示されます。

アプリ名.spkファイルを作成し配布できます。spkファイルは、apkファイルのようなアーカイブファイルです。「ES保存」をタップするとspkファイルをESで設定した場所に保存できます。「Gmail」を選択するとspkファイルを添付ファイルとして送信できます。
※ESは、Androidアプリ「ESファイルエクスプローラ」です。
※ここでの選択肢は、Android端末にインストールしたファイル操作アプリやメーラーが表示されるかと思います。