こんにちは、野口🐴です。
みなさん年賀状書いていますでしょうか。
ITIの今年の年賀状は趣向を凝らしてWebAR年賀状を作ってみました。
🔰Why WebAR🔰
なぜWebARをしようと思ったのかというと、今までスマホではAndroidでしかできなかったブラウザからのカメラアクセスがiOS11(Safari)からできるようになったためです。
Webを使ったARアプリならスマホアプリと違ってインストール不要なため、アクセスがより容易となります。
🔮ライブラリ🔮
以下の2つのライブラリを使用してマーカー型WebARアプリを作成します。
AR.jsはWebでARを実現することができるオープンソースライブラリです。
A-FrameはMozillaが開発したWebVRフレームワークでHTMLタグだけで簡単に3D空間を構築できます。
🐈できたもの🐈
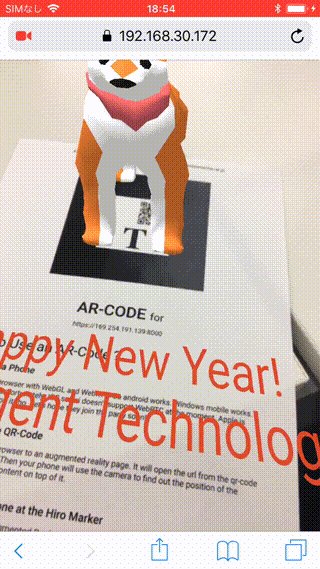
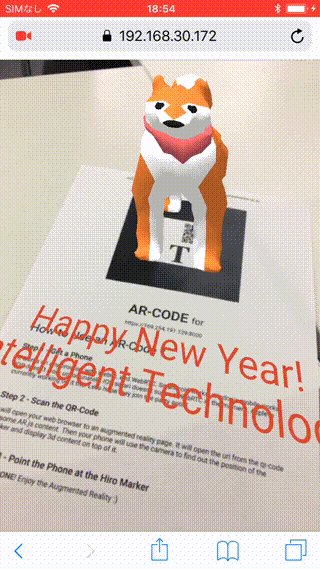
すごくシンプルなものですが以下のものができました。

使い方は以下の通りです。
1.QRコードからWebに遷移
2.ブラウザからカメラにアクセスするためのダイアログを許可
3.マーカーにカメラをかざす
以下の作成したマーカーを年賀状に載せればWebAR年賀状の完成です✌️

👩🏻💻実装👨🏻💻
完成したものは以下になります。AR.js,A-FrameのおかげでJavascriptを書かずHTMLだけですごく簡単です。
アニメーションもA-Frameタグを使って実装できます。
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <title>あけましておめでとう</title> <script src="https://aframe.io/releases/0.7.1/aframe.min.js"></script> <!-- <script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script> --> <script src="js/aframe-ar.js"></script> </head> <body> <a-scene embedded arjs="debugUIEnabled:false; sourceType: webcam;" vr-mode-ui="enabled: false"> <a-assets> <a-asset-item id="dog" src="models/Dog.glb"></a-asset-item> </a-assets> <a-marker preset='custom' type='pattern' url="marker/2018-iti-marker.patt"> <a-text value="Happy New Year!\nIntelligent Technology" position=" 0 0 1" align="center" rotation="-90 0 0" color="#DD4827"> </a-text> <a-entity gltf-model="#dog" play-all-model-animations="" position="0 0 0" rotation="0 0 0" scale="0.0025 0.001 0.001" visible="true"> <a-animation attribute="rotation" repeat="indefinite" direction="alternate" dur="500" from="0 0 0" to="10 0 0"></a-animation> </a-entity> </a-marker> <a-entity camera></a-entity> </a-scene> </body> </html>
hatena-iti.github.io/index.html at master · hatena-iti/hatena-iti.github.io · GitHub
🐶3Dモデル🐶
来年2018年の干支は戌年なので、犬の3Dモデルを表示しました。
3DモデルはGoogle Polyにあるものを使わさせていただきました。
Google Polyは3Dオブジェクトを多数掲載したサイト――CCライセンスで自由に使える | TechCrunch Japan
poly.google.com
ファイルサイズが.obj,.mtl合わせて約100Kと超軽量です。
しかし、せっかくなのでglTF形式(.bgl)に変換してみます。
変換には以下のコンバーターを使用しました。
GitHub - AnalyticalGraphicsInc/obj2gltf: Convert OBJ assets to glTF
glTF(.glb)形式に変換するとモデルのサイズは約57KBとさらに軽くなりました。
🙄日本語表示🙄
A-FrameのTextコンポーネントは日本語を表示することができません。そのため、文字を書いた画像を表示する・3Dモデルでテキストを作成する・日本語は使わないなど対応が必要となります。
もしくは以下も参考になります。
A-FrameとHTML Shaderで美しい日本語テキストを表示する方法 - VOYAGE GROUP VR室ブログ
🐟ローカルサーバー🐟
ブラウザからカメラにアクセスするにはhttps環境が必要です。
ローカルの開発環境で動作確認するときは以下を使用しました。
$ ruby -rwebrick -rwebrick/https -e 'WEBrick::HTTPServer.new(:DocumentRoot => "./", :Port => 8000, :SSLEnable => true, :SSLCertName => [["CN", WEBrick::Utils::getservername]] ).start'
なお、localhostへアクセスする場合は、httpsではないサーバーでもアクセスできます。
👩🏼🎨カスタムマーカー👨🏽🎨
デフォルトではいくつかの決まったパターンのマーカーしか用意されていません。
それでは利用しづらいので自分でマーカーを作成します。
作り方は以下を参考にしました。
How To Create your Own Marker ? – ARjs – Medium
マーカージェネレーターを使って、任意の画像をアップロード、生成されたマーカーをダウンロードすることができます。
AR.js Marker Training
ここで1つ注意点があります。現在(2017/12/1)カスタムマーカーは上手く動かないので修正を加える必要があります。
🔧修正1🔧
カスタムマーカーの設定の仕方が変わっていて、以下のようにpreset属性、type属性を設定します。
urlは.pattファイルを置いたパスは指定します。
<a-marker preset='custom' type='pattern' url="marker/2018-iti-marker.patt">
🔨修正2🔨
さらにAR.js内のコードを修正する必要があります。修正箇所は以下をご覧ください。
https://github.com/jeromeetienne/AR.js/issues/164
https://github.com/jeromeetienne/AR.js/issues/216
https://github.com/jeromeetienne/AR.js/pull/168
https://github.com/jeromeetienne/AR.js/pull/236
🍎性能🤖
トラッキング精度
ネイティブアプリで最もメジャーなARライブラリであるVuforia程のトラッキング精度はないですが、まぁまぁ良いです。(個人の感想です)
FPS
AR.jsのREADMEにどのくらいFPSが出るかについての記述
がありますが、実際のところどうなのか手元にある端末で検証してみました。
FPSはA-Frameのstatsで確認しました。
結果
| 機種 | OSバージョン | ブラウザ | FPS |
|---|---|---|---|
| iPadPro(第2世代) | iOS11.1 | Safari | 約60 |
| iPhone6s | iOS11.0 | Safari | 約60 |
| iPhone6s | iOS11.0 | Chrome | Error! |
| iPhone6s | iOS11.0 | Firefox | Error! |
| iPhone6s | iOS11.0 | Smooz | Error! |
| ZenFone AR | Android 7.0 | Chrome | 約60 |
| ZenFone AR | Android 7.0 | Firefox | 約15 |
| ZenFone 5 | Android 5.0 | Chrome | 約15 |
| Nexus 5X | Android 8.0 | Chrome | 約20 |
| Nexus 5X | Android 8.0 | Firefox | 約20 |
| Galaxy S8 | Android 7.0 | Chrome | 約50 |
| Galaxy S8 | Android 7.0 | Sleipnir | Error! |
| Galaxy S8 | Android 7.0 | Dolphin | Error! |
表示したページは上記の年賀状です。
3年ほど前に買った私用の格安スマホZenFone5はFPS15ですが、今回作ったもの表示させた感じでは大きなカクツキはありませんでした。
ただ、大きなモデルを表示したりアニメーションをリッチにして負荷が増えたら厳しい可能性もあります。
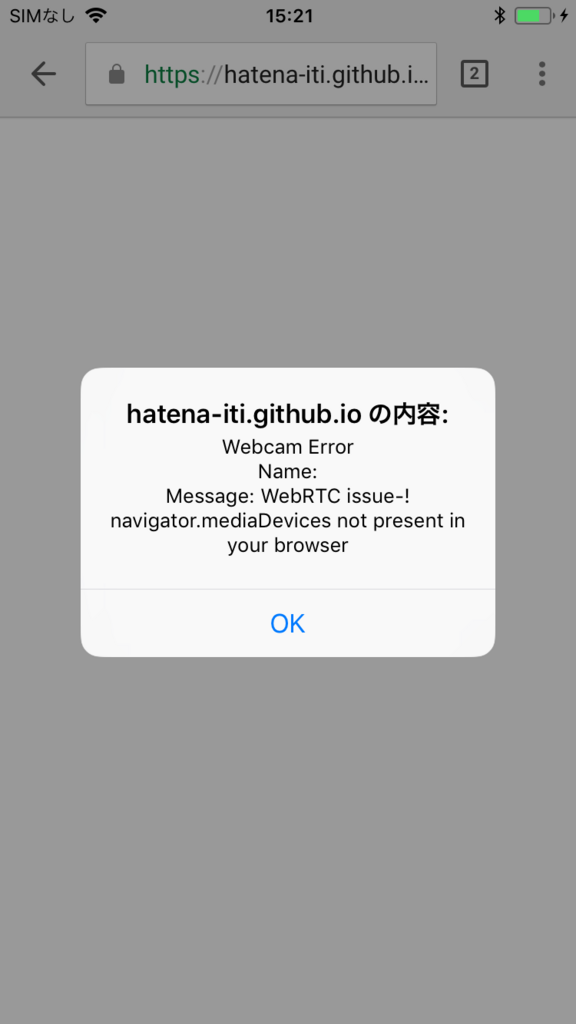
iOSはさすがの性能ですが、Safari以外のブラウザでは「Webcam Error Name: Message: WebRTC issue-! navigation.mediaDevices not present in your browser」とエラーが出てしまいました。

調べてみるとSafari以外のブラウザ、WKWebViewからではまだカメラアクセスできないようです。
思い返せばAppleのリリースノートにはSafariでカメラアクセスできるようになったと書いてあったけど、WebViewからアクセスできるとは書いてなかったですね😔今後に期待したいと思います。
iOS11でWebRTCに対応されたので詳細な調査を行った。 - TAMINIF’s blog
Does iOS 11 WKWebView support WebRTC ? | Apple Developer Forums
また、Androidでも一部ブラウザで同様のエラーが出ました。
😀まとめ😀
いくつか課題はあるもののWebでもARができるようになってきました。
皆さんも今年はWebAR年賀状を作成したら楽しいのではないでしょうか🐩