こんにちは。中山です。
弊社ではちょうど 2年前、AR.js の技術を用いた WebAR 年賀状を作成していました。
そのときの記事がこちら。
iti.hatenablog.jp
そして今年もまた、さらに進化した WebAR 年賀状を作成してみましたので、その手順などをご紹介してみたいと思います。
ライブラリを利用する
前回に引き続き、 AR.js を用いて、ウェブベースの AR アプリを作成します。
github.com
また、AR 空間に表示する 3D コンテンツの設定については、 A-Frame ライブラリが提供する方法にしたがいます。
aframe.io
利用するのは、基本的にこれだけです。
3Dコンテンツを準備する
表示する 3D コンテンツについては、Google Poly に公開されているものを利用しました。
今回利用しましたのは、2020年(令和二年)の干支であります、以下のようなネズミの 3D コンテンツです。
poly.google.com
なお前回 WebAR 年賀状を作成した際には、この 3D コンテンツのフォーマットを、手動で OBJ 形式から glTF*1 形式に変換していたのですが、現在は最初から、 glTF フォーマットでのダウンロードが可能となっているようでした。
ウェブアプリのデプロイ先を決める
作成したウェブアプリをデプロイして公開する必要があります。
今回は、Firebase Hosting を用いて、作成したウェブアプリを公開することにしました。
ARマーカーを作成する
AR マーカー本体を作成
AR 空間では、指定の AR マーカー上に 3D コンテンツを表示します。
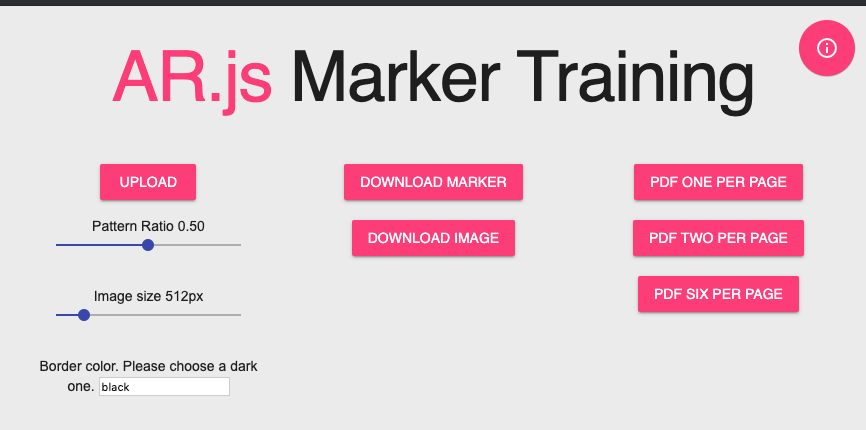
この AR マーカーは、AR.js Marker Training というオンラインのツールを利用して作成しました。
まずはタテ 512px ヨコ 512px サイズの以下のような画像ファイルを用意しまして、

上記の AR.js Marker Training ページにアップロードします。
アップロード後、同じページ内の DOWNLOAD MARKER ボタンをクリックして、生成された AR マーカーファイルをダウンロードします。(拡張子が patt のファイルができあがります。)

合わせて、DOWNLOAD IMAGE ボタンをクリックして、AR マーカーを画像としてもダウンロードしておきます。これは、後述の QR コードと組み合わせる手順のところで利用します。
以下のような AR マーカーを作成することができました。

QR コードと AR マーカーを組み合わせる
今回作成するウェブアプリにアクセスための QR コードと、上記で作成した AR マーカーを組み合わせることで、アプリの利用者からは
- QR コードをカメラで読み取って、指定のウェブアプリにアクセス
- カメラで AR マーカーを検知して、そこに 3D コンテンツを表示
という操作をワンストップで実現することができます。
QR コードに AR マーカーを組み合わせるのは、今回は QRCODEMONKEY というサービスを利用しました。*2
作成する QR コードのロゴイメージとして AR マーカーの画像を指定することで、AR マーカー付きの QR コードを生成することができます。
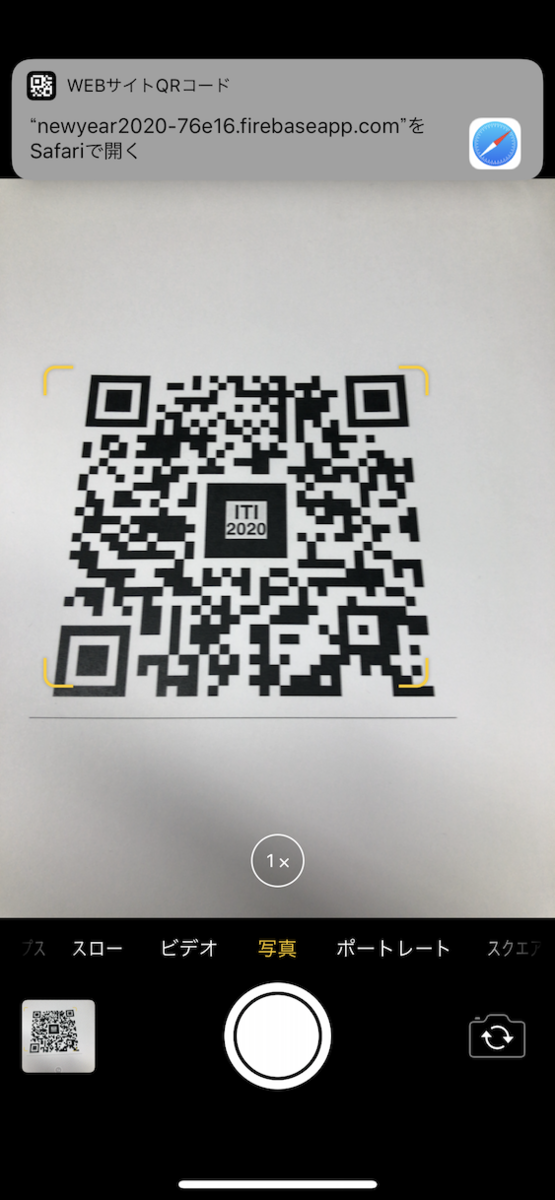
完成した AR マーカー付き QR コードはこちら。

ソースコードを実装する
材料が揃ったところで、ソースコードを実装していきます。
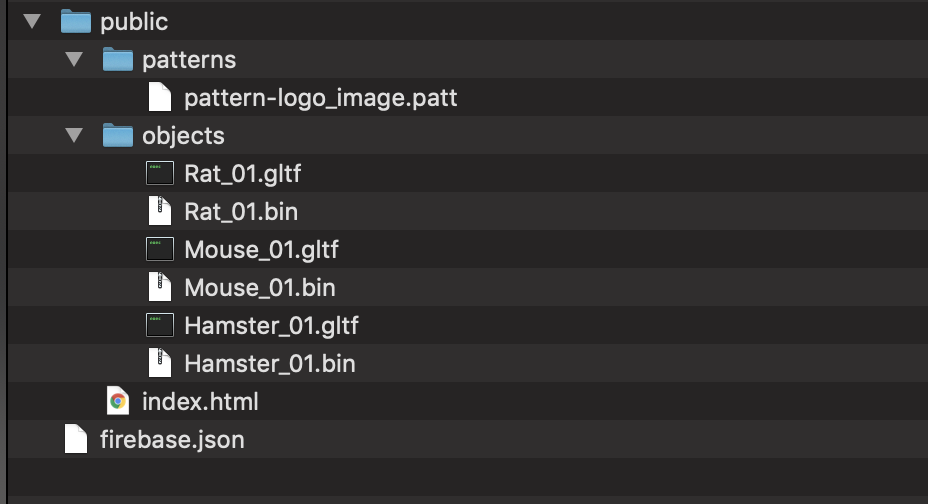
ディレクトリとファイルの構成は以下のようになりました。

patterns ディレクトリには、作成した AR マーカーファイルを格納、
objects ディレクトリには、Google Poly から取得した 3D コンテンツのファイルを格納します。
firebase.json ファイルは、デプロイ先となる Firebase Hosting 用の設定ファイルで、
実際にソースコードを書くのは index.html ファイルのみとなります。
その index.html の実装内容はこちら。
<!doctype HTML> <html> <!-- AR.js、A-Frame のライブラリを読み込む --> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> <script src="https://raw.githack.com/jeromeetienne/AR.js/2.0.8/aframe/build/aframe-ar.js"></script> <body style='margin : 0px; overflow: hidden;'> <a-scene embedded arjs="debugUIEnabled:false; sourceType: webcam;" vr-mode-ui="enabled: false"> <!-- 対象の AR マーカーを指定 --> <a-marker type="pattern" preset="custom" url="./patterns/pattern-logo_image.patt"> <!-- ネズミコンテンツその1(向かって左側) --> <a-entity gltf-model=”url(./objects/Mouse_01.gltf)” position="-3 1 -1.5" rotation="0 90 0" scale="0.02 0.02 0.02" animation="property: position; to: -3 3 -1.5; delay: 710; dur: 1000; easing: easeInOutElastic; loop: true"> </a-entity> <!-- ネズミコンテンツその2(中央) --> <a-entity gltf-model=”url(./objects/Rat_01.gltf)” position="0 1 -2" rotation="0 270 0" scale="0.6 0.6 0.6" animation="property: position; to: 0 3 -2; dur: 1000; easing: easeInOutElastic; loop: true"> </a-entity> <!-- ネズミコンテンツその3(向かって右側) --> <a-entity gltf-model=”url(./objects/Hamster_01.gltf)” position="3 1 -1.5" rotation="0 180 0" scale="0.4 0.4 0.4" animation="property: position; to: 3 3 -1.5; delay: 410; dur: 1000; easing: easeInOutElastic; loop: true"> </a-entity> <!-- 上部の文字列表示用パネル --> <a-box color="tomato" depth="0.2" height="2" width="8" position="0 9 -2.5" rotation="-30 0 0"> </a-box> <!-- パネルに表示する文字列 --> <a-text value="Happy New Year!\n2020\nIntelligent Technology Inc." anchor="center" align="center" position="0 9.3 -2.0" width="12" color="white" rotation="-30 0 0"> </a-text> </a-marker> <a-entity camera></a-entity> </a-scene> </body> </html>
a-marker タグで、検知対象の AR マーカーを指定し、そのマーカーが検知された場合に表示されるコンテンツを、その中に定義する、という形になっています。
全部で3匹登場するネズミたちについては、それぞれ animation 属性を指定しています。
これにより、ピョンピョンと飛び跳ねる様子を再現させています。
3D コンテンツの表示位置やサイズ、向きなどは、position、rotation、scale などの項目で定義していますが、これはもう、実際にコンテンツを表示させながら調整していくしかないのかなぁと感じました。
文字列の表示については、2年前の前回は、日本語が表示できない、という課題がありました。
今回はこれが解決しているかと思ったのですが、やはり状況変わらず。
日本語を表示させたい場合は、あらかじめ画像として用意しておくなどの対策が必要そうです。
これら、3D コンテンツの設定方法については、A-Frame のドキュメントを参考にしました。
動作を確認する
作成した AR マーカー付き QR コードを、年賀ハガキ、もしくは同じようなサイズの紙に印刷して、水平な場所に置きます。
Android スマートフォン、または iPhone のカメラから、この QR コードを読み取って、

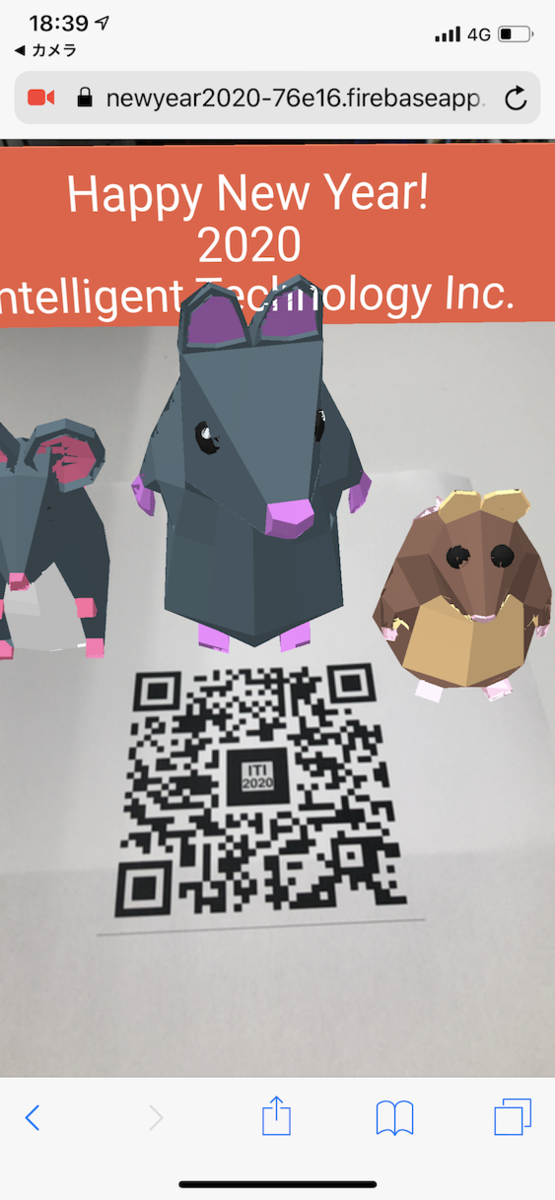
カメラの利用を許可すると、

このように、無事、ネズミたちが表示されました。

まとめ
前回と同じく、非常にシンプルに実現することができました。
ブラウザで動作させるため、そのパフォーマンスが心配になったりしますが、特に表示の遅延もなく、快適に動作している様子。
こうなると、オリジナルの 3D コンテンツも作ってみたくなりますが、それはまた、別の機会にチャレンジしてみたいと思います。