こんにちは。中山です。
Google が提供する MBaas の「Firebase」。
本当にいろんな機能が含まれていて、逆に、どこから手をつけたらいいのか迷ったりするわけなのですが、今回は、その中でも「Firebase Test Lab for Android 」として提供されている、Android アプリのテスト機能について、どういう場合に利用するメリットが出るのか、どう使えば、お安く済むのか、といったあたりを見ていきたいと思います。
Firebase とは
いろいろな機能を提供する Firebase。その概要については、以下の記事などを参考にさせてもらいました。
また当ブログでも、以前、Firebase に関連して以下のような記事を紹介していました。
今回は、Firebase が提供する多くの機能の中から、「Test Lab for Android」という、Android アプリ用の、テストサービスについて取り上げます。
Test Lab for Android とは
まずは、公式ページの こちら が参考になるでしょう。
Google データセンターでホストされている端末上で、Android アプリをテストできる、というサービスです。
大きな特徴としては、
- 実機の端末でテストできる。
- テストコードを記述していない場合でも、テストできる。
- アプリのユーザー インターフェースの構造を分析してから調査し、ユーザー アクティビティを自動的にシミュレートしてくれる。(=Robo テスト)
- ワークフローの統合
- ターミナルコンソールからコマンドによって実行したり、Android Studio からテスト実行を呼び出したりすることができる、また継続的インテグレーション(CI)システムで Test Lab を使用することもできる。
あたりが挙げられます。
準備
アプリのテストを検証する対象として、「Firebase Android Codelab」にあるサンプルアプリのプロジェクトを利用することにします。
以降の手順でも、この「Firebase Android Codelab」で紹介されている内容に沿って、操作を進めていきます。
なお、今回利用した、ローカル側の環境は以下の通りです。
- Mac(macOS Sierra)
- Android Studio 2.3.1
1.ソースコード取得
ターミナルから以下コマンドを実行して、サンプルアプリのプロジェクトのソースを取得します。
git clone https://github.com/firebase/friendlychat.git
こちらは、シンプルなチャット機能を持つアプリのプロジェクトです。
2.Android Studio でプロジェクトを開く
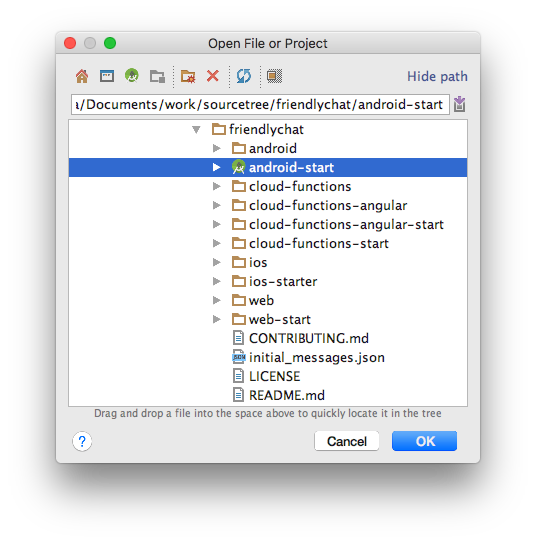
取得したプロジェクトのフォルダの中の、「android-start」フォルダを選択して、Android Studio で開きます。

なおこの時点ではビルドエラーになるかもしれませんが、このあとの手順で解決しますので、そのままにしておきます。
3.Firebase Console Project の作成
今回利用するアプリ用の、Firebase のプロジェクト(=Firebase Console Project)を、Firebase の管理画面(Firebase Console)から新しく作成します。
「Firebase Console」をブラウザで開きます。
(Google アカウントでのサインインが必要です。)
画面上に表示される、「プロジェクトを追加」ボタンをクリックします。

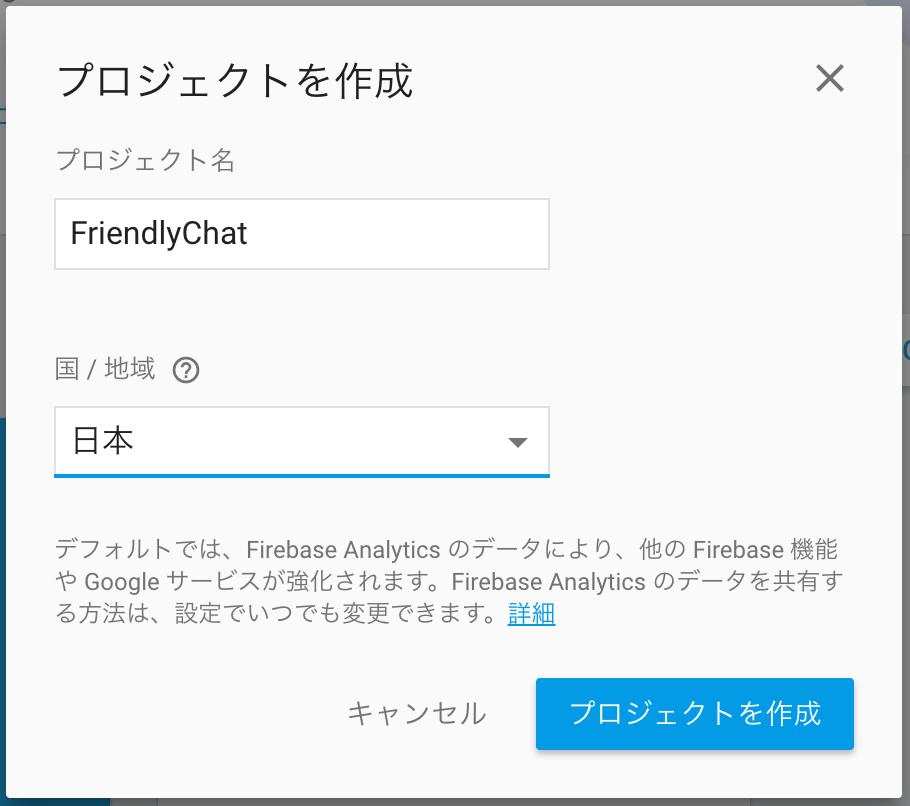
プロジェクト名と国・地域を設定して、「プロジェクトを作成」ボタンをクリックします。

4.Firebase Console Project と、Android アプリプロジェクトの関連付け
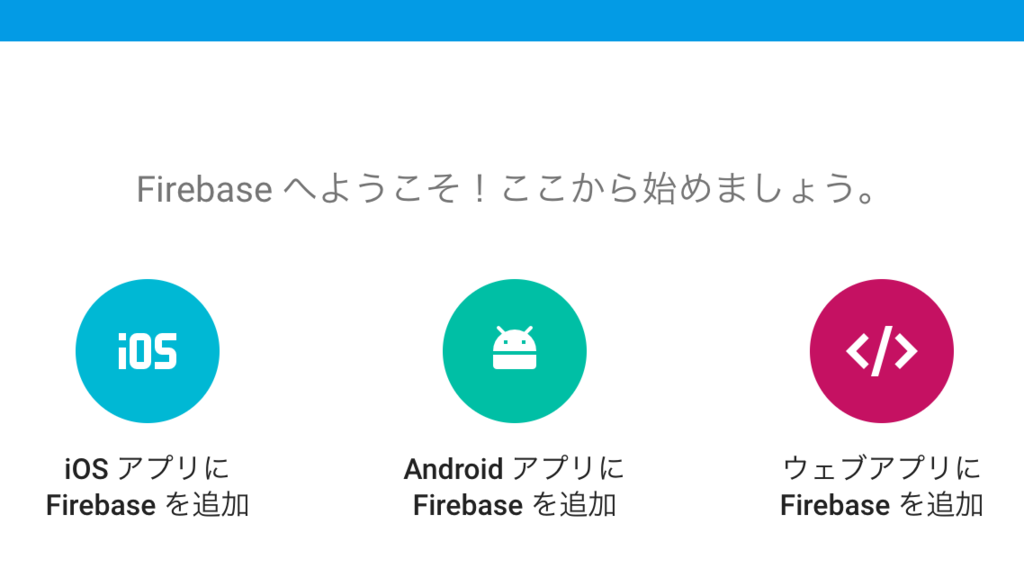
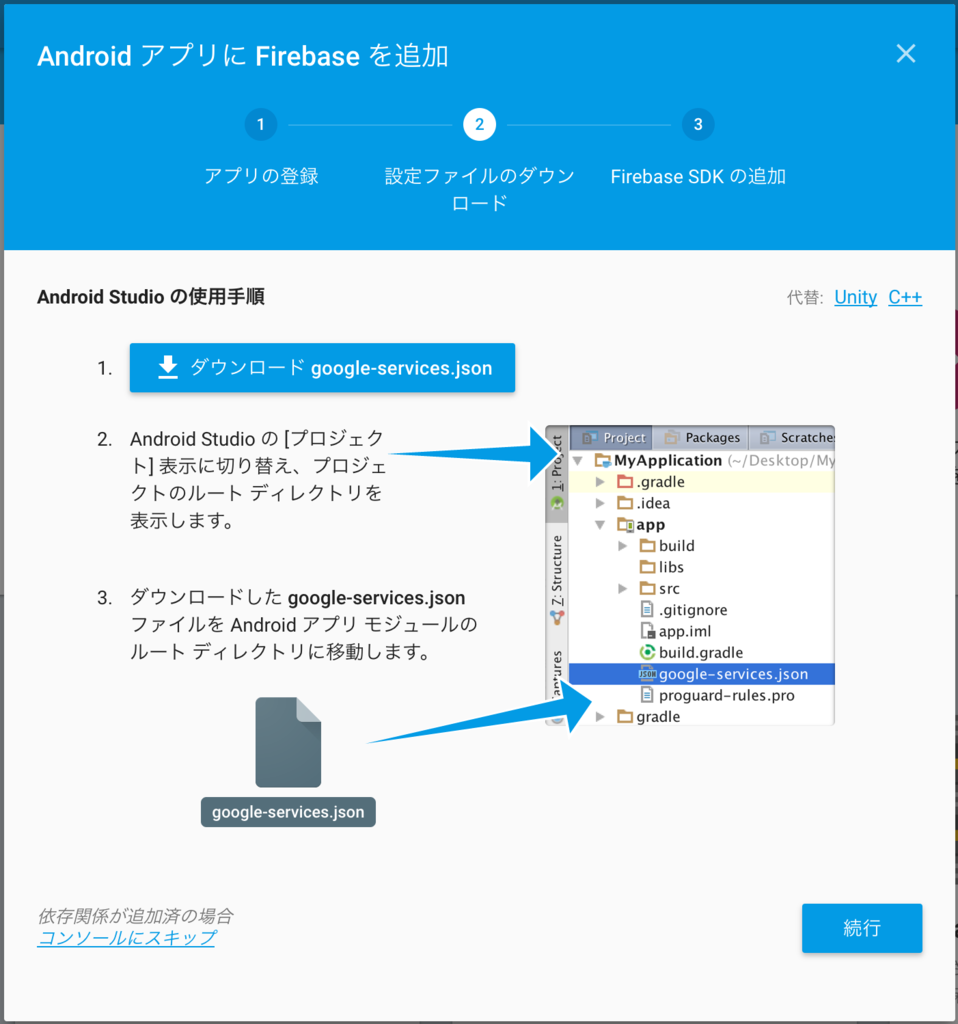
プロジェクトの新規追加完了後に表示される画面から、「Android アプリに Firebase を追加」を選択してクリックします。

次に表示される画面で、以下のように入力します。

- Android パッケージ名:「com.google.firebase.codelab.friendlychat」を指定。
- アプリのニックネーム:「FriendlyChat」※省略可能。
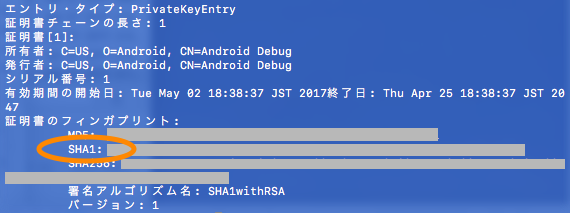
- デバッグ用の署名証明書 SHA-1:以下コマンドを実行して、その出力結果の中から「SHA1」のハッシュ値を取得して、その値を設定します。(実際にはコマンドは1行で指定します。)
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -list -v -storepass android

入力完了後、「アプリの登録」をクリックします。
5.google-services.json のダウンロードと配置
「google-services.json」ファイルのダウンロードボタンが表示されますのでクリックします。

ダウンロードされた「google-services.json」ファイルを、Android アプリプロジェクトのフォルダ(android-start フォルダ)の中の、「app/」フォルダ直下に配置します。
6.gradle 設定の確認
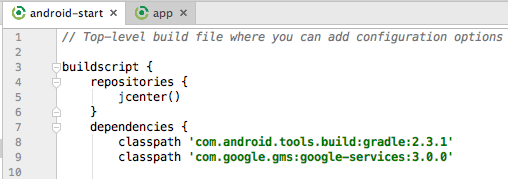
Android アプリプロジェクトのフォルダ(android-start フォルダ)直下の「build.gradle」ファイルに、以下のように
classpath 'com.google.gms:google-services:3.0.0'
が定義されていることを確認します。

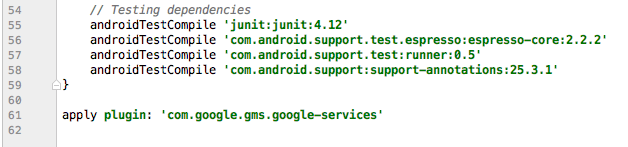
また、「app/」フォルダ直下の「build.gradle」ファイルの末尾に、以下のように
apply plugin: 'com.google.gms.google-services'
が定義されていることを確認します。

gradle ファイルの設定がこのとおりになっていることを確認したのち、Android Studio のツールバーから
「Sync Project with Gradle Files」ボタンをクリックして、プロジェクトのビルドを行います。
7.ソースコード追記
ここまでの操作で、Firebase Android Codelab の 1〜4(と 5)までの手順が完了したことになります。
Android アプリのビルドも、正常におこなえるようになっていると思います。
しかし、現在の状態では、たとえばアプリを実行して、画面上のボタンをタップしても、何も起こりません。
今回利用した、Firebase Android Codelab が、手順に沿って、実際に一部のコードを書きながら学習する、という形になっているためです。
このため、今回もいくつかロジックを追加して、それっぽくアプリのテストが行えるよう、ソースコードを更新します。
具体的には、「Firebase Android Codelab」の 6、7、8 の手順を実行しして、チャットメッセージの受信・送信の基本的な機能が利用できるようにします。(以下、リンク先のページの説明に沿って、ソースコードを更新します。)
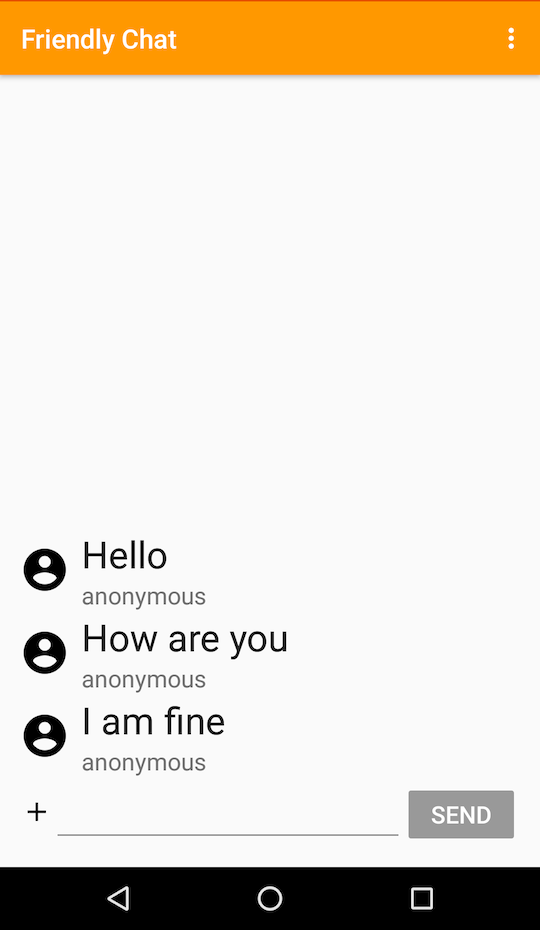
ここまでできたところでアプリを実行しますと、以下のように表示されます。

テスト実行(Instrumentation test の実行)
1.テストコードの追記
Firebase でのテスト実行は、
- テストコードを記述して、それを実行するパターン(=Instrumentation test)
- テストコードは書かずに、Firebase が、ユーザー アクティビティを自動的にシミュレートしてテスト実行するパターン(=Robo テスト)
の、2つのパターンがあります。今回は、テストコードを書いて、それを実行するパターン(=Instrumentation test)を試してみたいと思います。
まずはサンプルアプリプロジェクトに、テストコードを追記します。
「Firebase Android Codelab」のほうは、少し手順をスキップします。
「16. Test Your App (in the cloud!)」の内容が、テスト実行の手順に該当しますので、この内容にしたがって操作を行います。
もともとアプリプロジェクト内に用意されている、「MainActivityEspressoTest」クラスに、

以下のテストメソッドを追記します。
@Test public void verifySignUpButtonDisplayed() { // サインインボタンが表示されていることをチェックする onView(ViewMatchers.withId(R.id.sign_in_button)) .check(matches(isDisplayed())); }
ここでは、テストクラス名にもあるとおり、「Espresso」という、Android 向けの UI テストサポートライブラリが用いられています。
また、UI 以外の、一般的なロジックを確認するテストクラス・メソッドも追加してみます。
アプリプロジェクトにもともと実装されている、FriendlyMessage クラスのテストを行う、「FriendlyMessageTest」クラスを追加して、

以下のように実装します。
@RunWith(AndroidJUnit4.class) public class FriendlyMessageTest { @Test public void testGetText() throws Exception { // FriendlyMessage クラスのインスタンスを生成 FriendlyMessage friendlyMessage = new FriendlyMessage("text", "name", null, null); // text フィールドに、想定通りの値が格納されており、それが正しく取得できることを確認 assertEquals("text", friendlyMessage.getText()); } }
2.テスト実行用 Configuration の作成
今回は、Firebase のテストをAndroid Studio から呼び出してみます。
Firebase でのテストを実行できるようにするために、Android Studio で、専用の Configuration を作成します。
Android Studio のツールバーの「app」のドロップダウンリストから「Edit Configurations ...」をクリックして、

表示された画面の左上から「+」ボタンをクリックして、「Add Instrumented Tests」をクリックします。

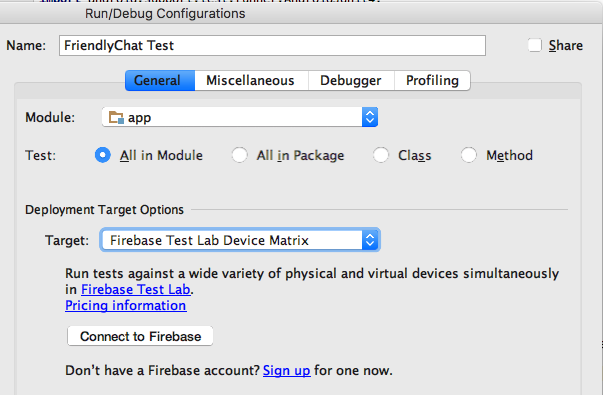
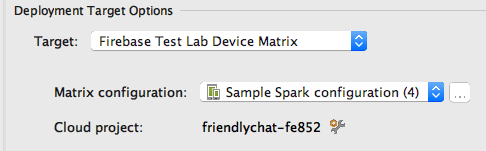
Configuration の内容は、以下のように定義します。

- Name:FriendlyChat Test(※任意の名前を設定)
- Module:app
- Test:All in Module
- Target:Firebase Test Lab Device Matrix
ここで、Android Studio からも、Firebase にサインインしておく必要があります。上記画面にある「Connect to Firebase」をクリックして、表示される画面の指示にしたがい、サインインします。
3.Matrix Configuration の指定
Android Studio から Firebase にサインインした後、同画面に「Matrix Configuration」の指定欄が表示されます。
Matrix Configuration とは、テスト対象とする
- 機種
- OS
- 言語
- 画面の向き(タテ・ヨコ)
の組み合わせのことです。
例えば、
- Nexus5X、Android 6.0、日本語、タテ画面
- Nexus6P、Android 7.0、日本語、ヨコ画面
などのように、あらかじめ、テスト対象とする機種や OS の組み合わせを定義しておいて、「MainActivityEspressoTest クラスのテストでは、この組み合わせパターンを利用します」という指定を行うことになります。
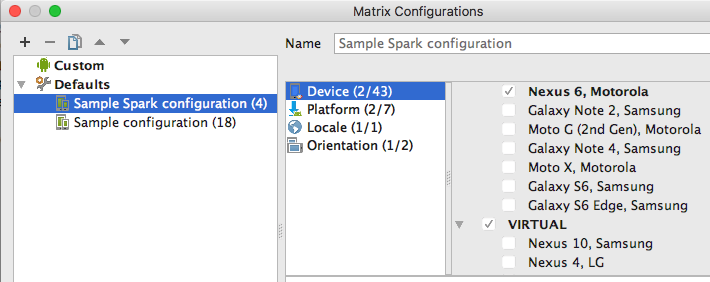
今回は、あらかじめサンプルとして用意されている組み合わせパターンの、「Sample Spark configuration」を利用することにしました。こちらは、以下の組み合わせが定義されているようでした。
- 機種: Nexus6、Nexus9(仮想端末)
- OS: Android 5.1、Android 6.0
- 言語: 日本語
- 画面の向き: タテ

これらのパターンを組み合わせて、全部で、
機種(2パターン)× OS(2パターン)× 言語(1パターン)× 画面の向き(1パターン)= 4パターン
で、指定クラスのテストを実施する、ということになります。
なお、テスト対象の組み合わせを手動で設定する場合は、「Matrix Configuration」指定欄右の「...」ボタンをクリックして、表示される「Matrix Configuration」の編集画面から、任意の組み合わせを設定します。

指定可能な機種のパターンは、2017年5月時点で、物理・仮想合わせて全部で43種類。Xperia や Galaxy の機種もありますが、日本国内での機種のシェアから見ると、少し過不足があるのかもしれません。
4.Cloud Project の指定
次に、下の「Cloud Project」指定欄に、すでに作成している Firebase Console Project(今回は「FriendlyChat」という名前で作成していました。)の名前を指定します。
指定後、画面上には、「プロジェクト名+自動的に付与された識別子」が表示されます。

ここまでできたところで「OK」をクリックして、Configuration を保存します。
5.テスト実行
Android Studio のツールバーのドロップダウンリストから、作成した Firebase テスト用の Configuration(今回は「FriendlyChat Test」という名前で作成していました)を選択して、テストを実行します。

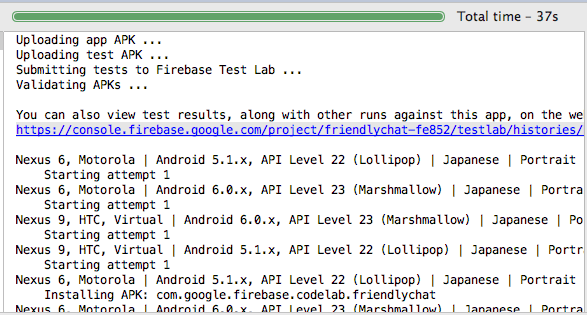
テスト実行完了後、Android Studio の画面上では、通常のテストコードを実行した場合と同じように、その結果が出力されます。

Firebase Console 上でも、テスト結果を確認することが可能です。
上記のように、テスト結果と合わせて出力される URL(https://console.firebase.google.com/project/・・・)をクリックしてアクセスするか、もしくは、Firebase Console のトップ画面から「Test Lab」メニューを選択して、結果を表示します。

さらに、上記のパターンそれぞれをクリックして、

用意したすべてのテストが、指定の組み合わせパターンで実行されていることを確認することができます。
料金
Test Lab for Android の利用料金については、こちら に情報があります。
2017年5月現在の料金体系をもとに、どこまで無料で利用できるか、を見てみますと、
- 1日に 15件まで
- Spark および Flame プランでは、1 日に 10 台の仮想端末と 5 台の物理端末(この割り当ては太平洋時間の深夜に更新されます)でテストを実行できます。両プランでは、テスト マトリックスにつき端末を 4 台まで使用できます。
とのこと。
たとえば、
- 機種: Nexus6(物理端末)、Nexus9(仮想端末)、Nexus5X(仮想端末)
- OS: Android 6.0
- 言語: 日本語
- 画面の向き: タテ
という「Matrix Configuration」を作成したとすると、1回の実行で、
機種(3)× OS(1)× 言語(1)× 画面の向き(1)= 3パターン
のテストが実行されることになりますので、1日あたり、この「Matrix Configuration」を、5回まで実行できる、ということのようです。
無料枠はけっこう限定されているようですので、どうしても無料の範囲で済ませたいということであれば、ある程度のテストは手元で実施しておいて、最終確認に相当するような検証を、いくつか端末をピックアップして確認する、という使い方になりますでしょうか。
まとめ
Android の機種のバリエーション、OS のバリエーションを確認する、というのは、Android アプリを開発する上での大きな課題のひとつだと思います。そんなに端末を常に常備しておく、というというわけにもいかないですし。
Firebase Test Lab for Android を利用すると、
- 代表的な機種のバリエーションを確認できる(しかも実機で)
- OS のパターンも、機種と組み合わせて確認できる(しかも実機で)
- かつ、この操作が、Android Studio から、いつものテストと同じような感じで実行できる
- (今回は試してませんが)CI に組み込んで自動実行させることもできる
などが実現できることになります。このあたりが大きなメリットになるのではないかと感じました。
ただ、効率的に検証を行うには、テストコードもそれなりに充実させておく必要があります。
Firebase を活用するには、今回利用した「Espresso」ライブラリなども駆使しながら、十分なテストコードを書いておく、ということが前提になるのだ、とも思いました。